在上一篇「第一課、網路開店穩定獲利 3 關鍵」中,我們介紹成功賣家業績不斷成長、獲利的重要心法。在這個章節,你將學到如何快速製作官網首頁,打造你的購物官網門面!
- 官網首頁版型:不用寫程式,滑鼠拖拉就搞定!
- 設定排程:時間到,圖片自動上下架
以下介紹如何製作官網首頁版型,都可以在手機上完美呈現喔!
一、購物官網版型第一步:設定主視覺版型
「品牌導覽」就是顧客進來你的購物官網後第一眼看到的畫面,包含:品牌 logo、主視覺大圖,以及導覽列選單。
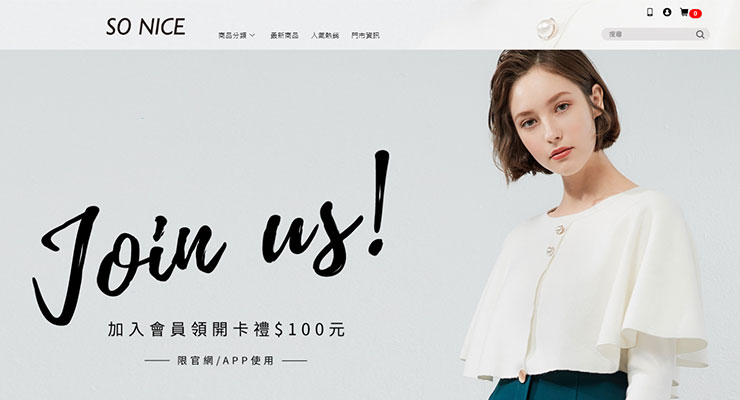
要讓顧客留在你的官網,主視覺大圖很重要!因此主視覺大圖要定期更新,展示主打商品、最新優惠。以下是 91APP 合作店家,也是台灣品牌女裝名店SO NICE的購物官網主視覺,用簡約典雅的圖片吸引一樣喜愛時尚的顧客。

(圖片來源:SO NICE 官網)
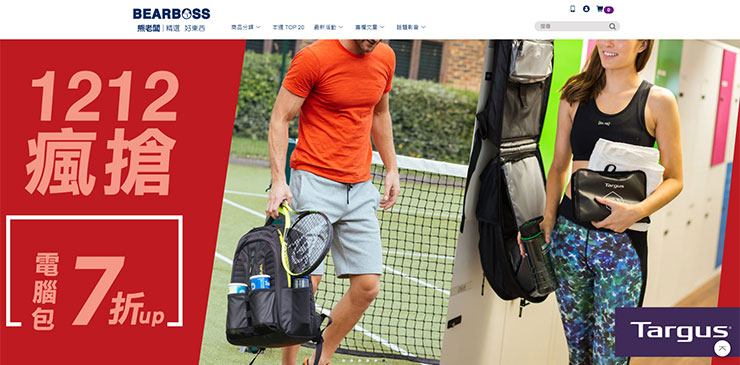
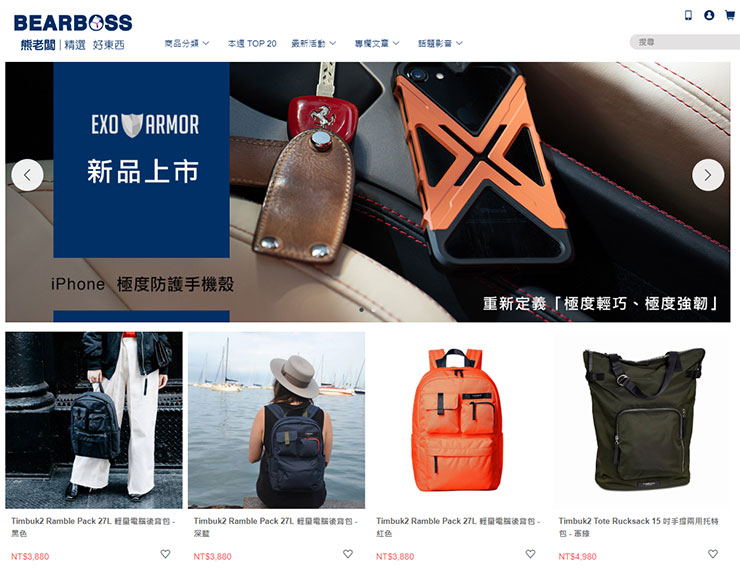
另一個 91APP 合作店家,風格選品店 BearBoss|熊老闆,在主視覺輪播推廣雙十二優惠,用圖片拼接的設計展示男女皆宜的實用電腦包。

(圖片來源:BearBoss 熊老闆官網)
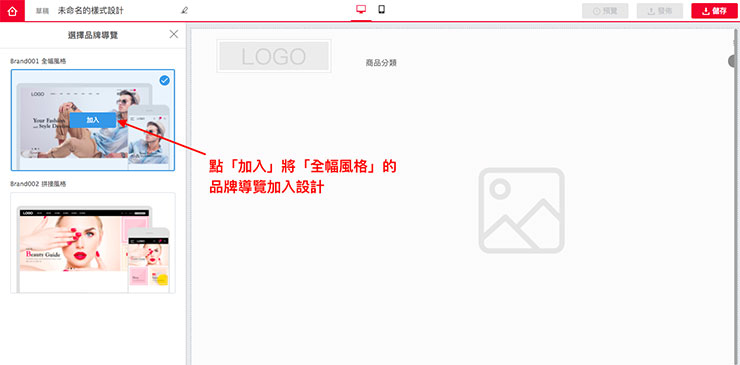
在放上大圖視覺之前,需要在後台選擇你要的視覺版型架構。操作如下圖,在【選擇品牌導覽】選擇【全幅風格】,點選【加入】。

接下來,照著【品牌導覽】欄位的指引,一步步完成 header、輪播、文字選單、懸浮工具的設定。

你也可以自由選擇購物車圖示的顏色。通常購物車圖示的顏色會和品牌 logo 的主視覺一樣。如同下面熊老闆的官網,從 logo 到右側購物車圖示都是一致的深藍色。

二、秀出你的主打優惠:輪播大圖
購物官網最上方的主視覺可以用輪播展示多張大圖,顯示店家的多種優惠、商品線。每張大圖可以連到不同的商品頁,達到導購效果。

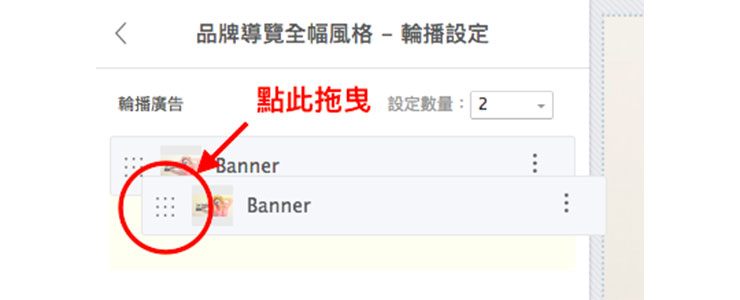
在右上【設定數量】的選單,你可以選擇輪播圖數量(最多可以有8張輪播),也可以拖曳來調整上下順序,順序愈上方代表輪播的順序愈前。
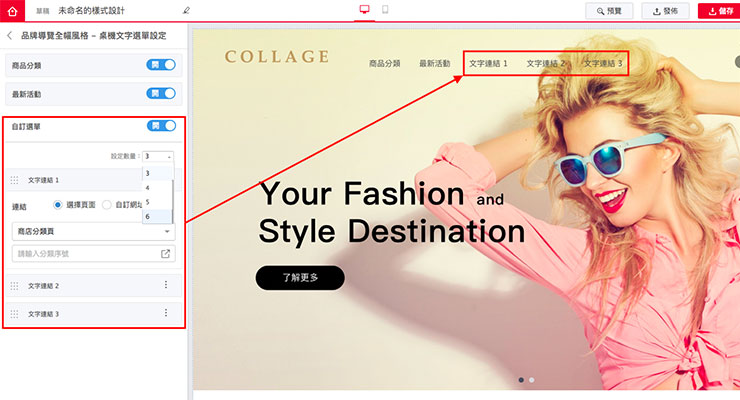
三、讓商品更好找:文字選單導覽列
官網首頁上方的文字選單導覽列可以幫助客人瀏覽,也可以讓客人第一眼就找到當季新品、活動。
如下圖 91APP 合作商家 Norns的購物官網文字選單列出了【商品分類】、【最新活動】、【聖誕禮物推薦】、【門市資訊】…等,讓訪客忍不住每個都點進去逛逛。

在後台,你可以在【自訂選單】設定選單的數量、用拖拉的方式排順序,讓你的每個選項能連結到不同的頁面導流導購。

四、版型靈活變化
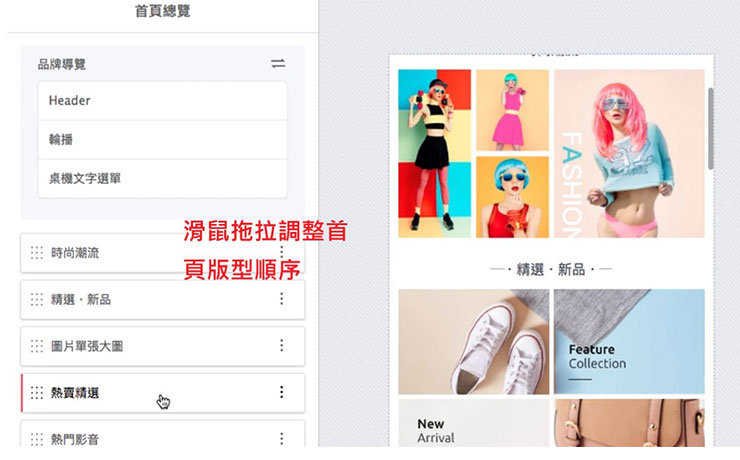
當顧客看完首頁輪播後,會往下滑看更多商品。店家可以用 91APP 提供的多種版型自由排列組合,做成豐富的首頁:
你可以用輪播 + 四張小圖,展示主打商品,讓客人馬上加入購物車。(圖片來源:BearBoss 熊老闆官網)

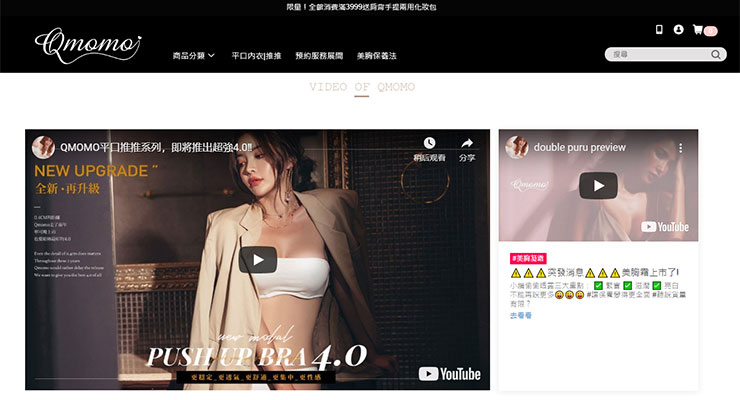
也可以加入影音,讓模特兒、網紅為你展示商品,更加吸引人。(圖片來源:Qmomo官網)

或是設定優惠倒數,讓心動的顧客馬上行動。

除了以上舉例,還有更多版型模組,你都可以用點選的方式馬上加入、用滑鼠拖拉排定先後順序,並且隨時切換電腦、手機模式預覽效果。

下一課:讓官網圖片自動上下架!
恭喜你,完成了第一個購物官網首頁!你可以儲存為草稿,或是點選【發佈】,馬上讓首頁換新裝。
在下一篇「設定排程 讓圖片自動上下架」,你將會學到如何讓首頁圖片在預定的時間自動變換,讓老闆和小編不用熬夜換圖片,後台自動上檔最新活動!
想成為下一個百萬、千萬店家嗎?
91APP 有最多開店成功案例,我們和許多大品牌、小店家一起快速成長!
想知道如何用 91APP 做出導購功能強大的電商網站嗎?我們的開店顧問很期待能協助您,歡迎預約專人諮詢,開啟你的電商成功第一步!
【免費了解 · 專人諮詢】
官網、APP、門市經營業績成長秘訣
[:zh fusion_global=”18758″]

