選擇樣式,滑鼠點一點,上下拖拉,預覽與儲存。網路開店的首頁佈置從沒有這麼簡單、方便。
即日起,透過 91APP 全新推出的「商店佈景設計」功能,不需要高深的網頁設計專才或搞懂複雜的程式碼,您就能設定各式「樣式設計」,輕鬆完成官網及 App 首頁佈置,完美演繹品牌專屬風格。在全新編輯介面中,只需挑選符合需求的樣式和模組,加上幾次滑鼠點選,您就能在首頁上添加、重新排列或移除圖片素材,讓您擁有更高的自由度和便利性去設計出凸顯品牌風格、調性的首頁。
要如何開始使用呢?若您是全新合作的商店,只要完成開店進度中的基本設定,就能接著使用商店佈景設計。若您是既有合作商店,只要在 OSM 左側欄展開商店管理就能進入商店佈景設計的介面。
實現您的品牌風格
經營電商就跟開店做生意一樣要注重門面,因此官網和 App 的首頁如何呈現品牌風格就非常重要。

然而,在網路和瀏覽器的世界裡,要能愈自由地設計首頁代表背後所需要微調地技術成分就愈高,但資工與網頁設計知識不應該是網路創業或經營電商的基本門檻,更不是展現品牌風格的阻礙。為了使打造美觀的網路商店更簡單,我們推出一個全新的編輯器和操作介面,並搭配會不斷新增的「模組」來簡化這段過程,您可以想像這些模組就是網頁和 App 上的基石,能幫助您一塊一塊地架構出網站。

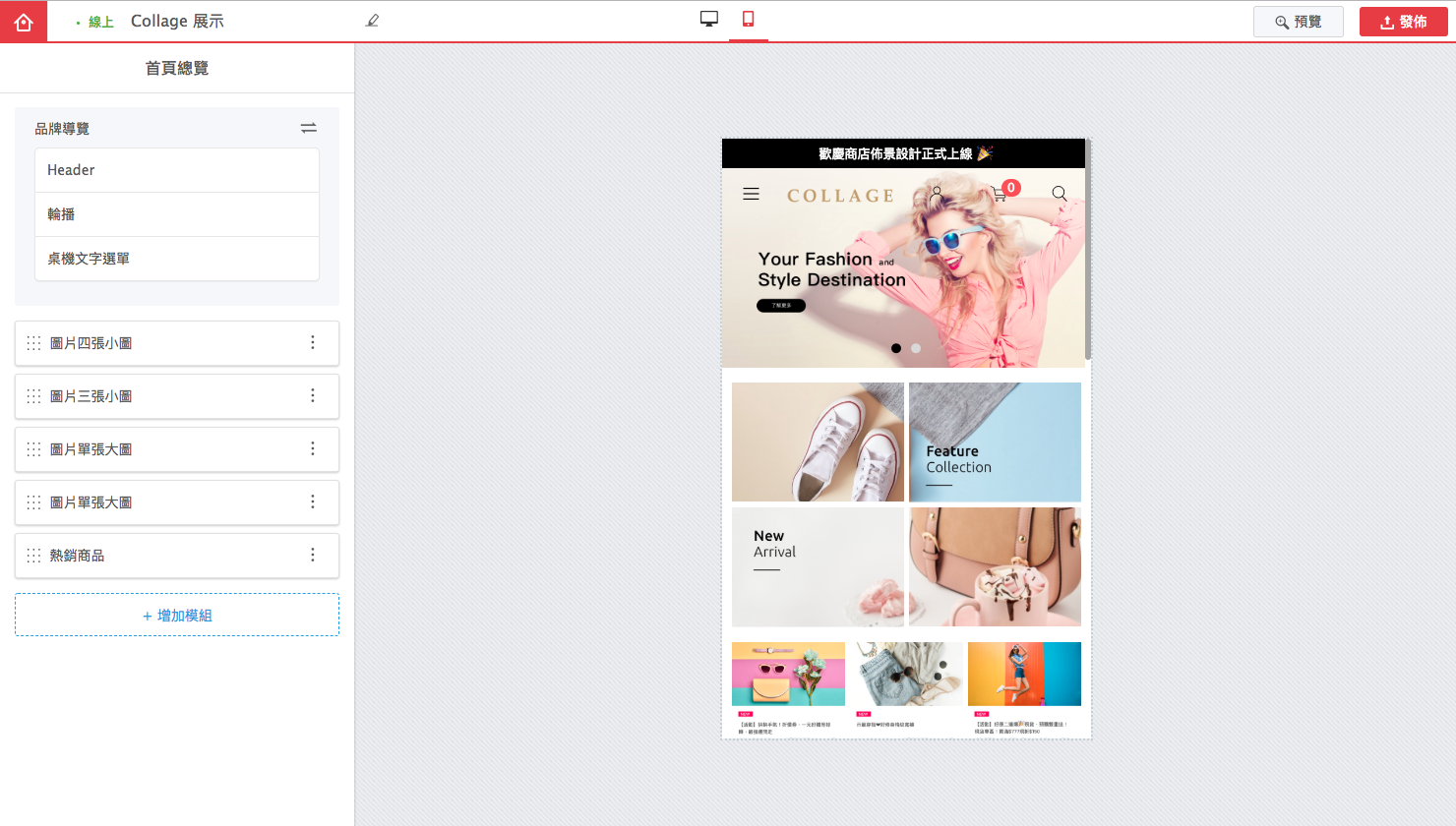
編輯介面
透過建立一個「樣式」並添加多個「模組」進去,您能按照各個模組的設計與需求將圖片上傳、指定標題文字、加入多個商品,甚至加入部落格文字與影片。您能輕易地瀏覽側欄中有哪些模組,透過滑鼠在側欄中拖曳以改變排列順序。接著,點擊「儲存」就能「發佈」上線,立即將首頁變更為熱騰騰剛出爐的新設計。
您還能在編輯介面上以所見即所得 (What You See is What You Get) 的方式立即看見您的設計在桌機螢幕和手機螢幕尺寸上的呈現結果,並透過超越 RWD 的 AWD 自適應網頁設計 (Adaptive Web Design) 來達到可以「依裝置上圖」去上傳不同尺寸比例的圖片,讓同個版位在寬螢幕的桌機和垂直螢幕的手機上都能有最佳視覺呈現。

所見即所得的編輯介面
獨家時間排程功能,不再半夜上圖、週末加班
對於品牌行銷、美術設計而言,佈置完成僅是 60 分及格,真正的挑戰才正要開始。
91APP 結合多年電商運營經驗和用戶訪談研究發現,首頁的佈置和素材會隨著隨著日常的維運與行銷活動鋪陳而不斷地變換,甚至會有在指定的日期區間要上特定的 banner 素材這種需求。透過 91APP 獨家的「時間排程」功能,每張圖片都能設定一張固定的墊檔圖,並在指定的某個時間區間換成另一張活動圖,當活動時間結束後會自動再換回墊檔圖。

管理圖片的時間排程
想像一下,以往您的行銷或美術設計同仁為了配合一檔活動,很可能要定好鬧鐘半夜、大清早上圖或甚至週末在家上圖。但藉由時間排程,週五下班前就能預先設定好週末和週一的不同活動圖片,指定的時間一到系統就會自動換圖,兼顧生活品質與工作效率。
現在就來用用看吧!
在正式上線時一共有 2 種品牌導覽和 6 種模組可以自由搭配設計,我們將會持續更新功能以提供更多樣性的選擇以符合不同設計需求。
沒有何時比現在更適合去重新規劃或全新設計您的商店首頁了,所以來吧!在我們精心打造的商店佈景設計內拖拉、點選,製作您專屬、美觀、具有品牌風格的購物官網和 App 吧!